Tại sao OxyProps là sự kết hợp hoàn hảo cho bạn?
Cho dù bạn là chủ doanh nghiệp xây dựng trang web đầu tiên của mình hay một nhà phát triển trang web có kinh nghiệm đang tìm kiếm hiệu quả và tiết kiệm thời gian, OxyProps đã hỗ trợ bạn.
Một hệ thống màu sắc mạnh mẽ
Với OxyProps, quản lý màu sắc trang web và cách phối màu của bạn là một miếng bánh. Chọn từ các mẫu màu được tạo sẵn hoặc xác định các mẫu tùy chỉnh của bạn từ bảng điều khiển plugin.
Thiết kế trang web của bạn bằng cách sử dụng các màu logic của OxyProps, cũng có sẵn dưới dạng màu toàn cầu và thiết kế của bạn sẽ tự động phản hồi với ánh sáng và bóng tối hoặc bất kỳ bảng màu nào bạn chọn.


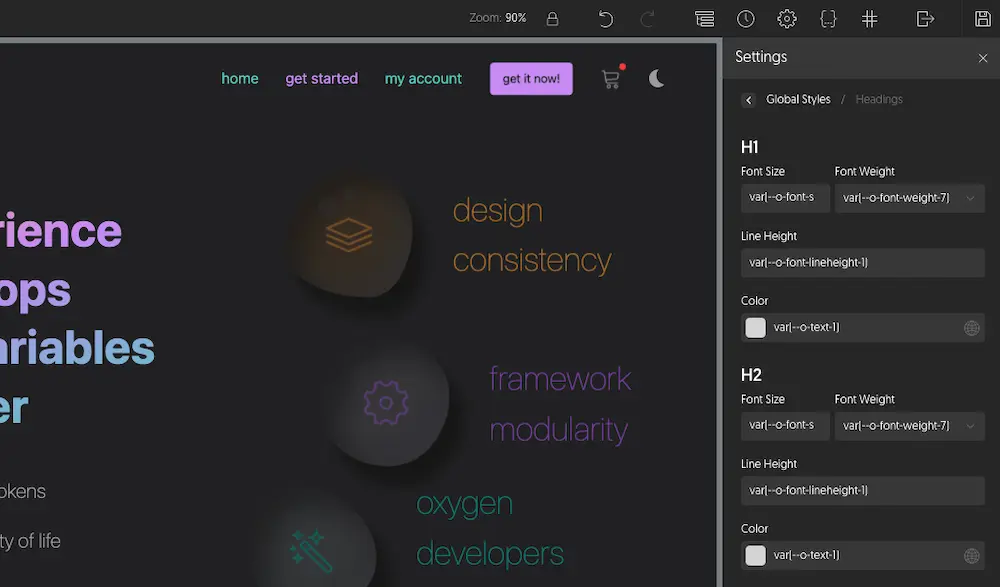
Không cần gõ nữa
Với OxyProps, việc sử dụng các thuộc tính tùy chỉnh giờ đây trở nên dễ dàng. Bạn không còn phải lo lắng về cú pháp hoặc mất thời gian nhập tên prop vào các trường giá trị.
Menu ngữ cảnh thông minh của OxyProps làm cho các đạo cụ có liên quan cho một lĩnh vực cụ thể có sẵn chỉ bằng một cú nhấp chuột đơn giản.
Phiên bản sáng và tối đồng thời
Thiết kế các phiên bản sáng và tối của trang web của bạn đồng thời bằng cách sử dụng màu sắc logic của OxyProps.
Trang web của bạn đáp ứng sáng / tối “ra khỏi hộp” và OxyProps thêm nút chuyển đổi sáng / tối vào giao diện người dùng trình tạo của bạn, vì vậy bạn có thể dễ dàng đảm bảo thiết kế của mình trông đẹp trong cả hai phiên bản.


Điều hướng lớp học và Xem trước trực tiếp
OxyProps cải thiện điều hướng danh sách các lớp trình tạo của bạn với điều hướng bàn phím và xem trước trực tiếp hiệu ứng lớp.
Nếu bạn không thể nhớ chính xác lớp hoặc không chắc chắn nên sử dụng lớp nào, OxyProps sẽ giúp bạn.
Dựa vào cài đặt mặc định của OxyProps
Cần phải thiết lập và chạy nhanh cho dự án trang web mới của bạn? Tận dụng cài đặt chung mặc định của OxyProps.
Khi được kích hoạt, OxyProps sẽ xác định lại cài đặt toàn cầu trình tạo của bạn bằng cách sử dụng Thuộc tính tùy chỉnh OxyProps cho mọi cài đặt, từ ngăn xếp phông chữ thông qua kiểu chữ chất lỏng đến màu sắc và khoảng cách.
Bạn nhận được một bản thiết kế cài đặt đáp ứng đầy đủ mà bạn có thể tinh chỉnh theo ý thích của mình.

:where (figure) {
display: grid;
gap: var(--o-size-2);
place-items: center;
}
:where(figure) > :where(figcaption) {
font-size: var(--o-font-size-1);
}
Không còn phải chiến đấu với khuôn khổ
Nói lời tạm biệt với hàng giờ các yếu tố tạo kiểu và chiến đấu chống lại các mặc định khung được xây dựng với tính đặc thù cực cao hoặc thậm chí !các quy tắc quan trọng.
OxyProps được xây dựng với các quy tắc cụ thể bằng không, vì vậy bạn luôn có thể dễ dàng áp dụng các kiểu tùy chỉnh của mình ở cấp địa phương.
Tùy chọn thiết kế toàn diện với OxyProps
Màu sắc
OxyProps bao gồm Open Color, một bảng màu mã nguồn mở được tối ưu hóa để phát triển giao diện người dùng. Bạn có thể chọn các mẫu màu được tạo sẵn hoặc xác định các mẫu tùy chỉnh của mình và thiết kế của bạn sẽ tự động phản hồi với các chế độ sáng và tối.
Phối màu
OxyProps tự động thích ứng với tùy chọn Sáng hoặc Tối của khách truy cập trang web của bạn.
Tận hưởng trình chuyển đổi chương trình của chúng tôi.
Bố trí
Các đạo cụ và lớp học bố cục của chúng tôi sẽ giúp bạn thiết kế bố cục ưa thích của mình ngay lập tức và hầu hết chúng đều được xây dựng để đáp ứng tự nhiên.
Gradient
OxyProps Gradient có thể được sử dụng làm gradient nền hoặc văn bản.
Bạn có thể kết hợp chúng với tiếng ồn và bộ lọc để tăng cường hiệu ứng hình ảnh.
Bóng tối
Một lựa chọn các bóng hộp bên trong và bên ngoài của một số điểm mạnh để mang lại chiều sâu cho thiết kế của bạn và chúng thích ứng với các chế độ sáng và tối.
Tỷ lệ khung hình
Thuật in máy
Một bộ đạo cụ hữu ích để tạo kiểu cho văn bản của bạn. Bạn có thể chọn từ kích thước phông chữ lỏng và tĩnh, đầu và theo dõi, hướng văn bản và các thuộc tính kiểu chữ khác.
Easing
Ngoài các chức năng thời gian dễ dàng, dễ dàng, dễ vào và dễ dàng vào ra quen thuộc, OxyProps còn cung cấp các tính năng nới lỏng bổ sung bắt chước vật lý.
Animations
Nhận các hiệu ứng khung hình chính được tạo sẵn để sử dụng nguyên trạng hoặc kết hợp trong hoạt ảnh của riêng bạn.
Các lớp tiện ích OxyProps cho phép bạn nhắm mục tiêu các trạng thái bình thường, hoạt động và di chuột.
Kích thước
Bạn có thể sử dụng các đơn vị tương đối, và kích thước cố định hoặc chất lỏng, mà không cần px.
Giáp
Mọi thứ bạn cần để tạo kiểu đường viền đều có sẵn, bao gồm chiều rộng, bán kính góc, bán kính tròn, bán kính có điều kiện và lựa chọn các đốm màu.
Chỉ số Z
Truy vấn phương tiện
OxyProps hiện đang đi trước thông số kỹ thuật CSS, cung cấp các truy vấn phương tiện được đặt tên với cú pháp @custom-media. Tính năng này chưa được các trình duyệt hỗ trợ nhưng đã sẵn sàng cho tương lai của CSS.
Nút
OxyProps bao gồm các lớp tiện ích để chuyển đổi các liên kết văn bản Oxygen của bạn thành các nút. Bạn có thể kết hợp chúng với đạo cụ màu sắc và đạo cụ hoạt hình để có hiệu ứng hình ảnh tuyệt vời.
Thẻ
Có hai bộ thẻ các lớp tiện ích phù hợp với chủ đề màu sắc của bạn. Một cái sử dụng bề mặt và bóng tối để thêm chiều sâu cho thiết kế của bạn, và cái kia tạo ra hiệu ứng hình dạng thủy tinh.













Reviews
Clear filtersThere are no reviews yet.